jQuery 란?
미리 작성된 Javascript 코드로 전문 개발자들이 짜둔 코드를 가져와서 사용하는 것
(그렇게 때문에, 쓰기 전에 "임포트"를 해야함!)
ex)
Javascript 코드로 복잡하게 쓰이는것을
document.getElementById("element").style.display = "none";
jQuery 코드로 간단히 쓸수있다.
$('#element').hide();
jQuery CDN
https://www.w3schools.com/jquery/jquery_get_started.asp
jquery를 사용하기전에 CDN 부분을 임포트 해야 한다
<head> 와 </head> 사이에
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
이부분을 넣어줘야한다. 강의에는 이미 임포트 되어있다.
jQuery를 사용하는 방법
id 값을 통해 특정 버튼/인풋박스/div/.. 등을 가리키게 된다.

연습1 - input 박스 값 가져오기
<div class="form-floating mb-3">
<input id="url" type="email" class="form-control" placeholder="name@example.com">
<label>영화URL</label>
</div>
인풋 박스의 id값이 url로 되어있는상태다.
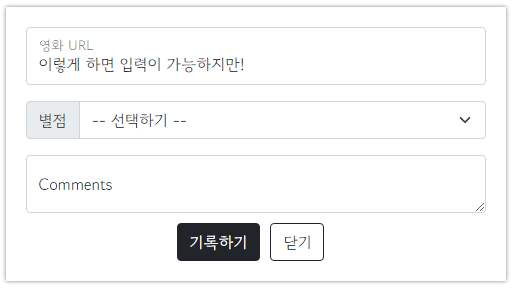
먼저 크롬 개발자도구 콘솔창에서 쳐보기
// 입력할때는?
$('#url').val('이렇게 하면 입력이 가능하지만!');
-> 인풋박스에 입력값이 적히는걸 볼수있다.

// id 값이 url인 곳을 가리키고, val()로 값을 가져온다.
$('#url').val();
->인풋박스에 홍길동 이라고 적은 후에 이 값을 넣으면 콘솔창에 '홍길동'이라고 출력되는걸 볼수있다.
연습2 - postbox 보이기/숨기기

포스트박스 div부분에 id값을 준다.
<div class="mypost" id="post-box">
// 크롬 개발자도구 콘솔창에 쳐보기
hide()로 안보이게 한다.
$('#post-box').hide();
// show()로 보이게 한다.
$('#post-box').show();연습 3 - 버튼을 넣어보기
크롬 콘솔창에서
let temp_html = `<button>나는 추가될 버튼이다!</button>`;
백틱 ``(키보드 1옆에 물결모양있는부분의 `키) 안에 버튼을 만들어준다.
// 주의: 홑따옴표(')가 아닌 backtick(`)으로 감싸야 합니다.
// 숫자 1번 키 왼쪽의 버튼을 누르면 backtick(`)이 입력됩니다.
// backtick을 사용하면 문자 중간에 Javascript 변수를 삽입할 수 있습니다.
$('#cards-box').append(temp_html);
카드박스위치에 버튼이 추가되는걸 볼수있다.
연습 4 - 버튼대신 카드를 넣어보기
-> 단순한 버튼같은거 말고 조금복잡한 함수를 추가하기
let temp_html =이후 백틱 ``(키보드 1옆에 물결모양있는부분의 `키) 안에 카드 설정 부분 div를 복사해서 넣어주면
let temp_html = `<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>`;
카드가 추가되는것을 볼수 있다. 볼수있다.
-------------
여기서 텍스트 부분을 매번 바꿔줄수 있는데,
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>*참고
이 부분에서 텍스트 부분을 다른곳에서 가져오려면.
우선 let title = '영화 제목이 들어갑니다'; 이렇게 title을 만들어 주고,
텍스트 부분에 <h5 class="card-title">${title}</h5> 이런식으로 넣어주면 똑같이 출력된다.
포스팅박스 열기버튼과 닫기버튼에 function을 달기
먼저 함수가 정상 작동한는지 alert로 확인해본다.
function open_box(){
alert('열린다!')
}
function close_box(){
alert('닫힌다!')
}
<button onclick="open_box()">영화 기록하기</button>
<button onclick="close_box()" type="button" class="btn btn-outline-dark">닫기</button>
먼저 이렇게 테스트를 해서 정상적으로 출력되는지 확인하고, alert 부분을 바꿔준다.
function open_box(){
$('#post-box').show()
}
function close_box(){
$('#post-box').hide()
}포스트박스를 시작부터 감춰두고 싶다면, display : none; 을 해준다
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px gray;
display: none;
}jquery 퀴즈

1. 빈칸 체크 함수만들기
먼저 말 그대로 함수부터 만든다.
function q1()
그리고 입력한 글을 가져올수잇도록 let 선언하고 id값을찾아 값을 받아온다
let txt = $(#'input-q1').val()
뒤에.val()부분으로 인해서 id값 input-q1 에 입력된 값이 txt로 들어간다
if문을 써서 txt가 ''일때와 아닐때의 alert값을 출력한다.
function q1() {
let txt = $('#input-q1').val()
if(txt == ''){
alert ('입력하세요!')
}else
alert(txt)
}
2. 이메일 판별 함수 만들기
위와 똑같이 값을 받아오고
function q2() { let mail = $('#input-q2').val()
들어간 값이 이메일인지 판단한다. includes를 이용하면 특정 값이 포함되는것으로 true인지 판단할수 있다.
if(mail.includes('@')==true)
그리고 true가 맞다면 alert를 출력하는데 전체 값이아닌 도메인만 띄우기로 했으니까 split를 이용한다.
alert(mail.split('@')[1])
그런데 이렇게 입력한다면
abc@defg.hi 를 넣엇을때 뒷부분 defg.hi부분이 출력된다.
그렇다면 이 상황에서 두가지 방법이 있는데,
let domaindot = mail.split('@')[1]
을 하고 이 상태에서 한번더 나눠준다
let domain = domaindot.split('.)[0]
다른 방법으론, let선언 없이 한번에 이어서 적어준다.
function q2() {
let mail = $('#input-q2').val()
if(mail.includes('@')==true) {
alert(mail.split('@')[1].split('.')[0])
} else {
alert('이메일이아닙니다.')
}
}
보면 mail.split('@')[1].split('.')[0] 이렇게 이미 나눠둔상태에서 .split로 나누고 첫번째것으로[0] 출력한다
3. HTML 붙이기/지우기 연습
function q3() {
let txt = $('#input-q3').val()
이렇게 값을 먼저 가져오고,
names-q3에 붙일 태그를 만든다.
let temp_html = `<li>${txt}</li>`
$('#names-q3').append(temp_html)
}
지우기는 이렇게
function q3_remove() {
$('#names-q3').empty()
}
클라이언트→서버: GET 요청 이해하기
클라이언트가 요청 할 때에도, "타입"이라는 것이 존재함.
* GET → 통상적으로! 데이터 조회(Read)를 요청할 때
예) 영화 목록 조회
* POST → 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때
예) 회원가입, 회원탈퇴, 비밀번호 수정
네이버 영화 주소를 보면,
https://movie.naver.com/movie/bi/mi/basic.nhn?code=161967
위 주소는 크게 두 부분으로 쪼개집니다. 바로 "?"가 쪼개지는 지점인데요.
"?" 기준으로 앞부분이 <서버 주소>, 뒷부분이 [영화 번호] 입니다.
* 서버 주소: https://movie.naver.com/movie/bi/mi/basic.nhn
* 영화 정보: code=161967
GET 방식으로 데이터를 전달하는 방법
? : 여기서부터 전달할 데이터가 작성된다는 의미입니다.
& : 전달할 데이터가 더 있다는 뜻입니다.
예시) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
위 주소는 google.com의 search 창구에 다음 정보를 전달합니다!
q=아이폰 (검색어)
sourceid=chrome (브라우저 정보)
ie=UTF-8 (인코딩 정보)
Ajax 시작하기
참고! Ajax는 jQuery를 임포트한 페이지에서만 동작 가능
* JSONVue 설치해두기
https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc?hl=ko
Ajax 기본 골격
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://spartacodingclub.shop/sparta_api/seoulair", //이곳에 url입력
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})미세먼지 OpenAPI로 연습1
http://spartacodingclub.shop/sparta_api/seoulair

JSONVue 설치한 상태로 해당 api에 들어가면 리스트,딕셔너리 형태로 정리된 값을 볼수 있다.
기본 골격에 필요한 값들을 넣어두고,
success: function(response){ 여기부터 작성해본다.
<script>
function q1() {
$('#names-q1').empty()
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let rows = response['RealtimeCityAir']['row']
for (let i = 0; i < rows.length; i++) {
let list = rows[i]
let gu_name = list['MSRSTE_NM']
let gu_mise = list['IDEX_MVL']
let temp_html = ``
if (gu_mise >40){
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
}else{
temp_html = `<li>${gu_name} : ${gu_mise}</li>`
}
$('#names-q1').append(temp_html)
}
}
})
}
</script>
rows에['RealtimeCityAir']['row'] 값을 넣고 i로 돌리는데 여기선 list라고 i돌리는값을 따로 선언해놧는데 사실 그럴필요 없이
let gu_name = rows[i]['MSRSTE_NM'] 이렇게 하면 된다.
여기서 if (gu_mise >40){temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
이부분은 <style>에서 .bad {color: red;} 로 준 부분이다. 40 넘으면 빨강, 안넘으면 그냥 출력한다
let temp_html 뒤에 백틱 `` 사용하는걸 잊으면 안된다
그리고 위에서 let temp_html을 했으면 밑에 if문에서는 let을 빼야한다.
처음 시작할때 데이터를 초기화해서 누적으로 쌓이는것을 막는다.
$('#names-q1').empty()
따릉이 OpenAPI 연습하기2
http://spartacodingclub.shop/sparta_api/seoulbike

이 퀴즈도 위에서 한것과 거의 완전히 똑같다.
<script>
function q1() {
$('#names-q1').empty()
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
data: {},
success: function (response) {
let rows = response['getStationList']['row']
for (let i = 0; i < rows.length; i++) {
let list = rows[i]
let name = list['stationName']
let total = list['rackTotCnt']
let parking = list['parkingBikeTotCnt']
let temp_html = ``
if (parking > 10) {
temp_html = `<tr class="bad">
<td>${name}</td>
<td>${total}</td>
<td>${parking}</td>
</tr>`
}else{
temp_html = `<tr>
<td>${name}</td>
<td>${total}</td>
<td>${parking}</td>
</tr>`
}
$('#names-q1').append(temp_html)
}
}
})
}
</script>
http://spartacodingclub.shop/sparta_api/rtan
랜덤 르탄이 API를 이용하기

- 이미지 바꾸기 : `$("#아이디값").attr("src", 이미지URL);`
- 텍스트 바꾸기 : `$("#아이디값").text("바꾸고 싶은 텍스트");`
http://spartacodingclub.shop/sparta_api/weather/seoul
로딩후 호출하기, 날씨 바꾸기.
로딩 후 호출하는 방법
<script>
$(document).ready(function () {
alert('다 로딩됬다!')스크립트 맨 앞에 해당 코드를 넣어주면 로딩후 호출하게 된다.
jQuery와 Ajax가 어떤 것인지 기본적인 개념에 대해 이해할수 있었다.
'코딩 개발일지' 카테고리의 다른 글
| [개발일지] 웹개발 종합반 1주차 HTML, CSS, Javascript 기초 (0) | 2022.12.30 |
|---|---|
| [개발일지]스파르타코딩클럽_앱개발 종합반 5주차 애드몹 (0) | 2022.10.30 |
| [개발일지]스파르타코딩클럽_앱개발 종합반 4주차 숙제 (1) | 2022.10.24 |
| [개발일지]스파르타코딩클럽_앱개발 종합반 4 Firebase (0) | 2022.10.23 |
| [개발일지]스파르타코딩클럽_앱개발 종합반 4-2 날씨 API (0) | 2022.10.20 |



