2주차 숙제 어바웃 페이지를 만들자
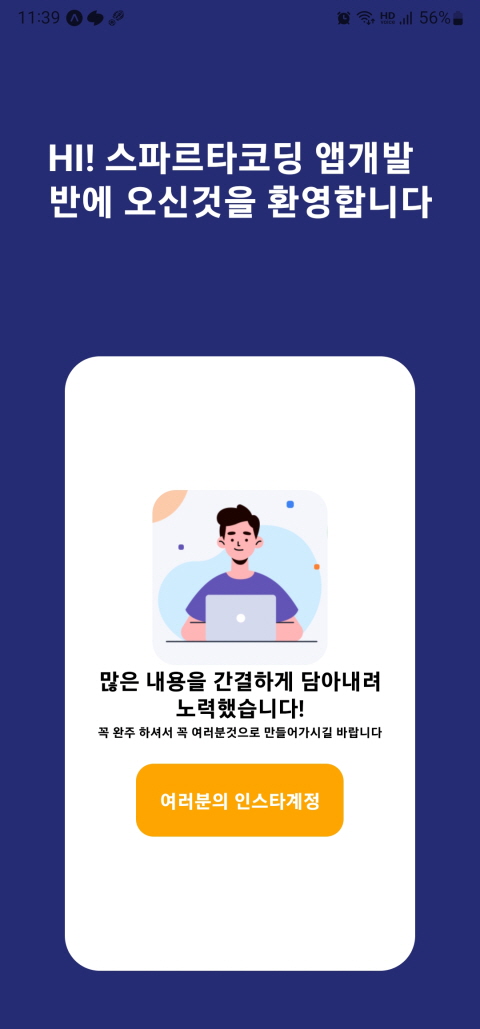
그림을 보니 일단 할수있을거같다
-----------------------------
제일먼저 View태그로 부모 태그를 만드는데 백그라운드는 파랑색으로 하면 될거같다.
< View style = { styles . container } > </ View >
이러고 스타일시트에서
container : {
backgroundColor : 'blue' ,
flex : 1
},
--------------------------------
글씨 부분하고 밑에 네모를 flex를 줘서 나눠주면될거같다 전체를 4등분으로 보고 글씨를 1 밑에를 3정도?
containerOne와 Two를 만들면 될거같다
어? 그저께 혼자 헛짓하다가 실패했던 부분이 도움이 될거같다
-----------------------------
텍스트도 넣어야할듯
----------------------------
< View style = { styles . container } >
< View style = { styles . containerOne } >
< Text style = { styles . title } > HI! 스파르타코딩 앱개발 반에 오신것을 환영합니다 </ Text >
</ View >
< View style = { styles . containerTwo } >
</ View >
함수부분은 이렇게 하고
container : {
backgroundColor : 'blue' ,
flex : 1
},
containerOne : {
flex : 1 ,
backgroundColor : "blue" ,
justifyContent : "center" ,
padding : 40
},
containerTwo : {
flex : 3 ,
backgroundColor : "blue"
},
-------------------
이러고 돌리니까 배경이 너무 파랑이고 글씨 색이 검정이라 잘 안보인다
그림판3D로 색깔 추출을 해봐야겠다.
blue를 #262c74로 바꿔서 넣으니까 해결
------------------------------
옆에 마진때문인가 글씨가 자꾸 세줄이 된다
마진을 다 지워도 환영합니다가 맨 밑으로 내려온다
글씨를 29로 바꿧다
-> 근데 이거 폰마다 다르게 보이는거 아닐까? 아닌가?
title : {
fontSize : 29 ,
fontWeight : '700' ,
marginTop : 50 ,
// marginLeft:20,
color : "white"
},
-----------------------------------
자 이제 containerTwo 에다가 뭔가를 하면 될거같다.
하아..
containerTwo : {
width : 300 ,
height : 500 ,
flex : 3 ,
backgroundColor : "white" ,
marginTop : 50 ,
justifyContent : "center" ,
borderRadius : 30 ,
alignItems : "center" ,
marginBottom : 50
},
이 안에서 저스티파이컨텐트랑 justifyContent : "center" , 얼라인아이템 alignItems : "center" ,
이거를 둘다 건드렸는데도 왼쪽으로 붙은게 해결이 안되서 답답했는데
container : {
backgroundColor : '#262c74' ,
flex : 1 ,
alignItems : "center"
},
여기 상위 단위에서 alignItems : "center" 이거를 주면 된다는걸 알았다.
----------------------------------------
이제 이미지를 넣고,, 이미지 주소는 친절하게 제공되어있어서 주소만 바꿔서 넣었다.
< Image
resizeMode = { "cover" }
style = { styles . imageStyle }
/>
그리고 이미지 스타일로 꾸며주는데
imageStyle : {
width : 150 ,
height : 150 ,
alignItems : "center" ,
justifyContent : "flex-start" ,
borderRadius : 20
},
그림이 너무 위에 있는거 같아서 저스티파이컨텐트를 flex-start로 놔도 위로 안간다.. 일단 패스
-----------------------------------------
밑에 텍스트 두개는 글씨 크기가 달라서 두개로 나눠서 넣고 글씨 설정을 각각 다르게 했다
< Text style = { styles . text1 } > 많은 내용을 간결하게 담아내려 노력했습니다! </ Text >
< Text style = { styles . text2 } > 꼭 완주 하셔서 꼭 여러분것으로 만들어가시길 바랍니다 </ Text >
--------------------------------------------
마지막으로 버튼을 넣으면 된다
저번에 실패후에 강의를 보니까 우리는 앞으로 button함수를 안쓰고
TouchableOpacity만을 사용하기로 했다고 한다.. 강의듣다 졸았나보다 다시 기억해두자
< TouchableOpacity style = { styles . button } >
< Text style = { styles . buttonText } > 여러분의 인스타계정 </ Text >
</ TouchableOpacity >
---------------------------------
이걸 넣고 딱 돌리면 ?
터미널에 빨간 글씨가 무더기로 뜬다 ㅋㅋ
import에 TouchableOpacity 넣는걸 빼먹지 말자.
순차적으로 계속 추가하고 확인하다보니 이제 에러가 떠도 대충 원인이 뭔지 알거같다
디테일한건 보면서 설정 바꾸면 될거같은데 이정도로 끝
------------------------------------------------
import React from 'react'
import { View , Text , StyleSheet , Image , TouchableOpacity } from 'react-native'
export default function AboutPage (){
return (
< View style = { styles . container } >
< View style = { styles . containerOne } >
< Text style = { styles . title } > HI! 스파르타코딩 앱개발 { " \n " }
반에 오신것을 환영합니다 </ Text >
</ View >
< View style = { styles . containerTwo } >
< Image
resizeMode = { "cover" }
style = { styles . imageStyle }
/>
< Text style = { styles . text1 } > 많은 내용을 간결하게 담아내려 노력했습니다! </ Text >
< Text style = { styles . text2 } > 꼭 완주 하셔서 꼭 여러분것으로 만들어가시길 바랍니다 </ Text >
< TouchableOpacity style = { styles . button } >
< Text style = { styles . buttonText } > 여러분의 인스타계정 </ Text >
</ TouchableOpacity >
</ View >
</ View >
);
}
const styles = StyleSheet . create ({
container : {
backgroundColor : '#262c74' ,
flex : 1 ,
alignItems : "center"
},
containerOne : {
flex : 1 ,
backgroundColor : "#262c74" ,
justifyContent : "center" ,
padding : 40
},
containerTwo : {
width : 300 ,
height : 500 ,
flex : 3 ,
backgroundColor : "white" ,
marginTop : 50 ,
justifyContent : "center" ,
borderRadius : 30 ,
alignItems : "center" ,
marginBottom : 50
},
title : {
fontSize : 29 ,
fontWeight : '700' ,
marginTop : 50 ,
// marginLeft:5,
color : "white"
},
imageStyle : {
width : 150 ,
height : 150 ,
alignItems : "center" ,
justifyContent : "flex-start" ,
borderRadius : 20
},
text1 : {
textAlign : "center" ,
fontSize : 18 ,
fontWeight : "700" ,
paddingLeft : 22 ,
paddingRight : 22
},
text2 : {
textAlign : "center" ,
fontSize : 10 ,
fontWeight : "700" ,
paddingLeft : 22 ,
paddingRight : 22
},
button : {
backgroundColor : "orange" ,
padding : 20 ,
borderRadius : 15 ,
marginTop : 20
},
buttonText : {
color : "#fff" ,
fontSize : 15 ,
fontWeight : "700"
}
})
-----------------------------------------------------------------
//그나저나 처음에 시작할때.. 뭘 하다보니 app.json파일에다가 내용을 복사해 넣었다가 다시 복구하지 못하고 저장해버렸다. 그 이후로 MainPage랑 AboutPage랑 분리도 안되고 그냥 계속 에러만 뜨길래 내용 복사해서 살려보려다가 답이 없어서 sparta-myhoneytip 첫번째시도는 망한걸로 하고 sparta-myhoneytip2로 새로 만들어서 시작했다.
역시,, 안되면 그냥 처음부터 다시 만들면 되는거야 암.. 덕분에 init expo 같은 잊어먹기 쉬운걸 한번더 해보는 좋은 경험이 된거같다.